Laboration L4b-1 — Enkel sidlayout
För att du också ska prova att använda lite olika värden för kolumnernas bredd, skapar du layouten i två steg.
Förberedelser
- Öppna mappen L4b-1 i Visual Studio Code (VSC).
- Öppna filerna index.html och style.css i VSC och öppna sidan i Live Server.
Första layout
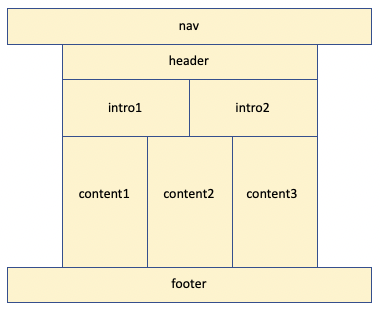
Du ska börja med att skapa följande layout:

Nav, header och footer ska vara så höga som krävs av innehållet. De tre content-rutorna ska vara så höga, så att sidfoten hamnar längst ner i fönstret. De två yttre rutorna (content1 och content3) ska vara lika breda och den mellersta rutan (content2) ska vara dubbelt så bred som de andra.
Det ska inte finnas några marginaler, utan hela fönstret ska fyllas av layouten. Det ska vara en flexibel disign med relativa värden på storlek, så att layouten anpassar sig efter fönstrets storlek.
Försök först själv skapa denna layout med grid och andra lämpliga/nödvändiga egenskaper i CSS-koden. Klicka sedan fram nedanstående förslag och jämför med vad du skapat.
Förslag på hur layouten kan skapas med grid
- Börja med att namnge de element som ska ingå i layouten. Så gör det i reglerna för dessa element:
- Lägg in
grid-area: nav;i regeln förnav. grid-area: header;iheader.grid-area: content1;i#content1.grid-area: content2;i#content2.grid-area: content3;i#content3.grid-area: footer;ifooter.- Genom att använda samma namn som på elementet eller id:t, blir det lättare att hålla reda på dem.
- Alla element som ligger direkt i
body(det omgivande elementet i detta fall) kommer ingå i layouten och måste namnges.
- Lägg in
- I regeln för
bodylägger du in följande:- Lägg in
display: grid; - Lägg även in
grid-template-columns: 1fr 2fr 1fr;- Layouten består av tre kolumner, så det ska vara tre värden.
- Med enheten
frfår vi en relativ storlek, som anpassar sig efter totala bredden.1frpå de yttre gör dem lika breda och2frpå den i mitten gör den dubbelt så bred. - Ett alternativ är att ange värdena
25% 50% 25%
- Lägg in
grid-template-rows: min-content min-content auto min-content;- Det är fyra rader i layouten, så det blir fyra värden.
- Ett av värdena bör vara
autoså att höjden på den raden kan anpassas automatiskt efter hur högt fönstret är. - Med
min-contentkommer höjden på raden anpassa sig efter innehållet på raden.
- Lägg också in
grid-template-areas:
"nav nav nav"
"header header header"
"content1 content2 content3"
"footer footer footer";
- Lägg in
- Skapa en regel för
html, bodymedheight: 100%;- Därmed fylls hela fönstrets höjd och den rad som har höjden
autoutökas, så att sidfoten trycks ner.
- Därmed fylls hela fönstrets höjd och den rad som har höjden
Flexibel
- Ta fram Följsamt designläge och testa med olika bredd. Layouten ska vara flexibel och kolumnernas bredd anpassa sig.
Utökad layout
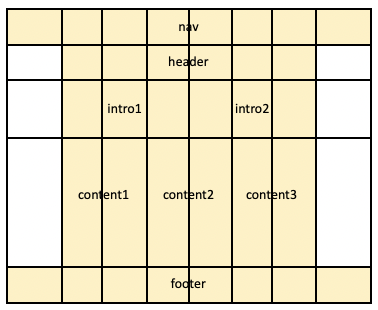
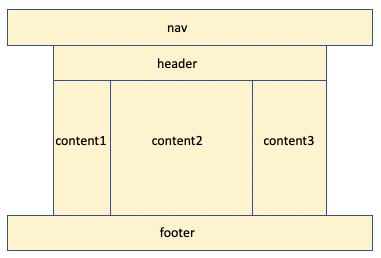
För användare med en bred skärm och brett webbläsarfönster, kan ovanstående layout bli för bred, så du ska nu ändra layouten genom att begränsa bredden för rutorna med innehåll och lägga till "marginaler" till vänster och höger.

Marginalerna skapas genom att lägga till extra kolumner där inget element läggs in i "grid:en".
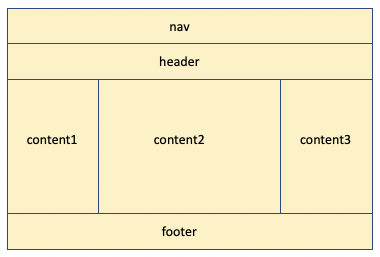
Kolumnen för "content1" ska nu vara 150px bred och kolumnen för "content3" ska vara 250px bred. Kolumnen i mitten ska ha en bredd som är maximalt 800px. En del kolumner får därmed en fast bredd och layouten kommer endast vara flexibel ner till en viss gräns. Den kan sedan förändras med hjälp av "responsiv webbdesign", vilket vi studerar i lab L4c.
Försök först själv göra förändringar i den grid som du skapade i föregående övning. Klicka sedan fram nedanstående förslag och jämför med vad du skapat.
Förslag på hur layouten kan skapas med grid
- I regeln för
bodyändrar du till följande:grid-template-areas:
"nav nav nav nav nav"
". header header header ."
". content1 content2 content3 ."
"footer footer footer footer footer";
- Elementen för
navochfooterska täcka hela fönstrets bredd. - Första och sista kolumnen på andra och tredje raden ska användas som marginaler, så där ska det inte placeras något element. Med en punkt markeras det att den rutan i "grid:en" ska vara tom.
- Elementen för
grid-template-columns: auto 150px minmax(auto,800px) 250px auto;- Det är nu två extra kolumner, en till vänster och en till höger som sätts till
auto. Bredden anpassas till det utrymme som finns kvar, då övriga kolumner fått sin bredd. - Kolumnerna för "content1" och "content3" sätts till
150pxrespektive250px. Dessa kommer då ha denna bredd, oavsett fönstrets bredd. Kolumnen i mitten blir mellanautooch800pxmed hjälp avminmax. Den blir alltså 800px bred, om det finns utrymme för det. Annars bestäms bredden till det utrymme som finns kvar.- I minmax sätts det lägsta värdet till
autoistället för0. Prova gärna att sätta det till0och testa i följsamt designläge, för att se vad resultatet blir. Se också vad som togs upp om detta i föreläsning F4b, exempel F4b-ex4.
- I minmax sätts det lägsta värdet till
- Maximal bredd för alla tre kolumnerna blir alltså 150+800+250=1200px. Är fönstret bredare än så kommer de yttre kolumnerna synas som marginaler. Men är fönstret smalare kommer kolumnen i mitten göras smalare och marginalerna visas ej.
- Det är nu två extra kolumner, en till vänster och en till höger som sätts till
- Raderna är som tidigare, så
grid-template-rowsändras ej.
Flexibel
- Ta fram Följsamt designläge och testa med olika bredd.
- De två yttre kolumnerna har alltid samma bredd, medan den mellersta blir smalare, tills innehållet inte längre kan tryckas ihop mer.