Laboration L4c-1 — Media queries
I denna del ska du införa media queries för den layout som skapades i laboration L4b-1. Eftersom vi utgår från en layout för en stor skärm, kommer vi använda metoden "desktop first" och införa media queries för smalare och smalare fönsterbredd.
Förberedelser
- Öppna mappen L4c-1 i Visual Studio Code (VSC).
- Öppna filerna index.html och style.css i VSC och öppna sidan i Live Server.
Förändringar
De gränser som används i de media queries som införs är alltid olika beroende på layout och innehåll. Vi anpassar inte till någon speciell enhet, utan gör anpassningar som krävs av den webbsida vi har. I detta fall har vi inget speciellt innehåll, så då blir det huvudsakligen layouten som styr när det är lämpligt att införa en media query. I Följsamt designläge i Firefox kan du minska bredden, tills du tycker att rutorna i layouten blir för smala. Avläs då bredden och inför en media query för den bredden. Ta med regler för att göra önskade förändringar. Förslagsvis gör du följande förändringar i denna layout.
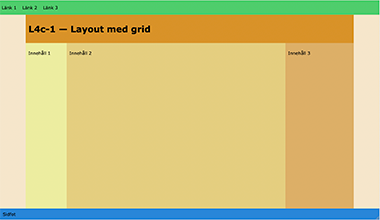
Första layout

Detta är den första layout som skapas med koden som redan finns i den nedladdade CSS-filen. Kontrollera i Följsamt designläge att den är flexibel så att först marginalerna blir smalare och sedan kolumnen i mitten, då fönstrets bredd blir smalare. Kolumnerna för "content1" och "content2" har fast bredd i "grid:en", så de blir inte smalare.
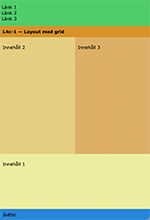
Första media query
Gör fönstret smalare i Följsamt designläge tills du tycker att kolumnen i mitten blir för smal. Notera fönsterrutans bredd och inför en media query för den bredden enligt nedanstående beskrivning.

- Rutan för "content1" placeras under "content2" och "content3".
- Höjden på "content1" ska vara 200px.
- Höjden på övriga rader ska vara som tidigare.
- Kolumnerna för "content2" och "content3" ska vara lika breda.
- Det finns nu inga marginaler.
Andra media query
Fortsätt att göra fönstret smalare i Följsamt designläge tills du hittar lämplig gräns för nästa media query, t.ex. då rubriken inte längre får plats på en rad.

- Navigeringen görs om så att raderna hamnar i en kolumn istället för en rad.
- Texten i
h1iheadergörs mindre.
Tredje media query
Slutligen inför du en media query för att göra om hela layouten till en kolumn.

- Alla element läggs i en kolumn.
- Rutan för "content1" ska i detta exempel fortfarande ligga under "content2" och "content3".
Förslag på hur de tre media queries kan skrivas:
@media screen and (max-width: 800px) {
body {
grid-template-columns: 1fr 1fr;
grid-template-rows: min-content min-content auto 200px min-content;
grid-template-areas:
"nav nav"
"header header"
"content2 content3"
"content1 content1"
"footer footer";
}
}
@media screen and (max-width: 550px) {
nav li {
display: block;
}
header h1 {
margin: 0;
font-size: 1rem;
}
}
@media screen and (max-width: 400px) {
body {
grid-template-columns: auto;
grid-template-rows: min-content min-content auto min-content 200px min-content;
grid-template-areas:
"nav"
"header"
"content2"
"content3"
"content1"
"footer";
}
}